如何调试Vue项目

目录
在开发 Vue 应用的过程中,调试是确保项目稳定性和高效性的关键步骤。无论是开发环境中的小问题,还是生产环境中的复杂 bug,合理的调试方法都能大大提升开发效率并减少错误发生的概率。本文将深入探讨 Vue 项目调试的常见技巧与工具,从基础的调试方法到进阶的技术方案,为开发者提供一个系统化的调试框架。通过合理的调试策略,开发者能够快速定位问题,并对症下药,确保项目的顺利进行。
调试准备
相关环境
- 编辑器: VSCode
- Node 版本: 20.10.0
- 包管理器: cnpm 9.2.0
创建项目
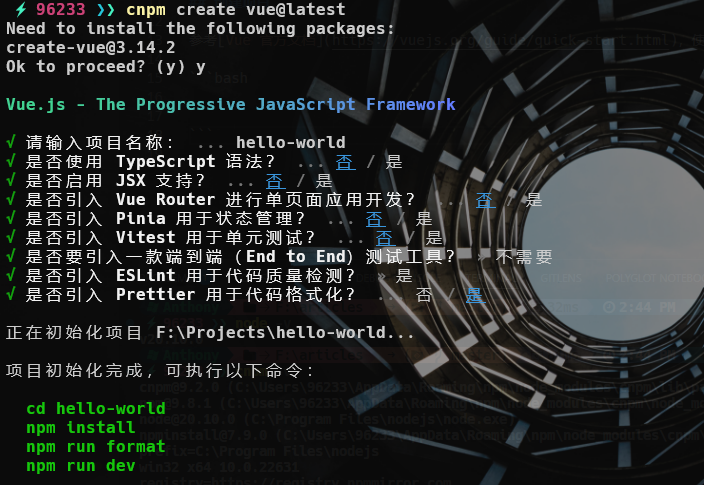
参考Vue 官方文档,使用cnpm快速创建项目:
|
|

运行项目
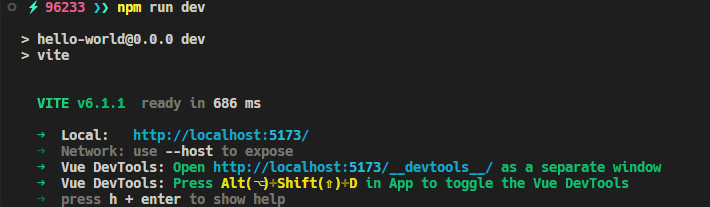
在终端运行如下命令,启动项目:
|
|

此时我们可以使用 Vue DevTools 工具进行调试,或者配置 VSCode 进行调试。
VSCode 调试
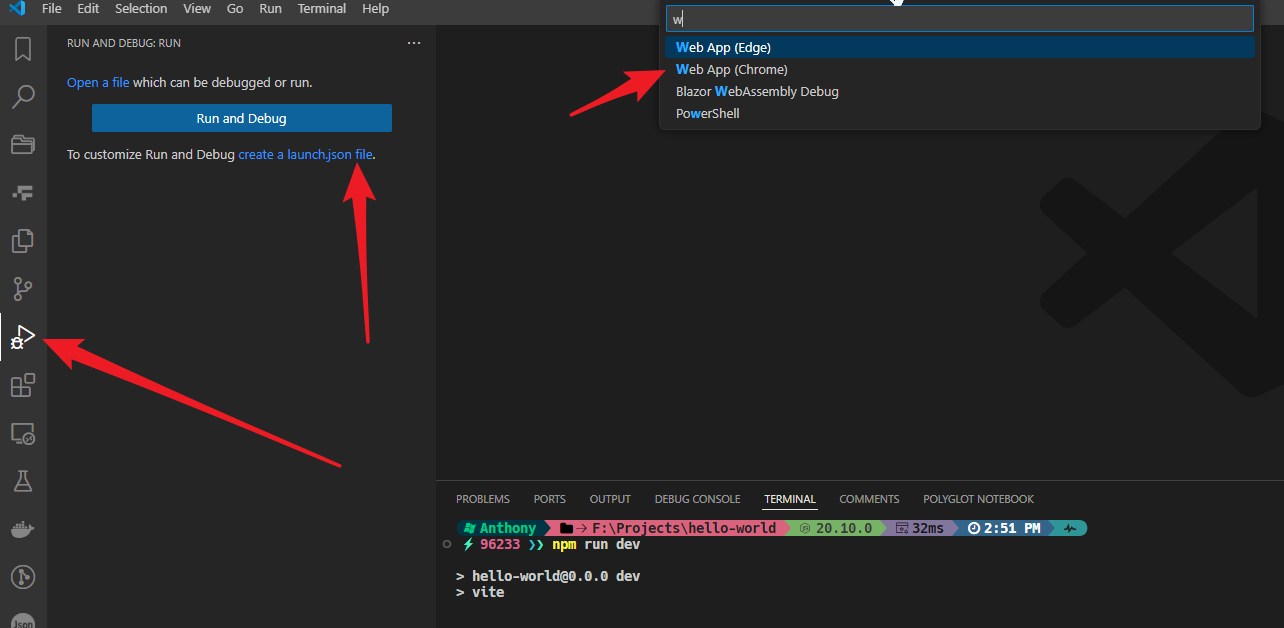
创建调试配置文件.vscode/launch.json,添加一个调试配置:

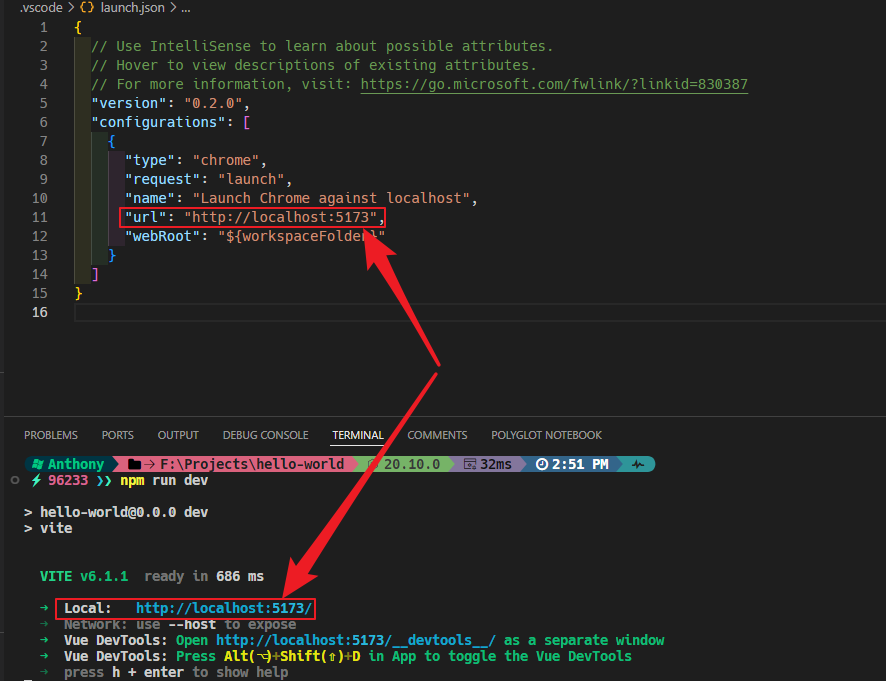
.vscode/launch.json内容如下:
|
|

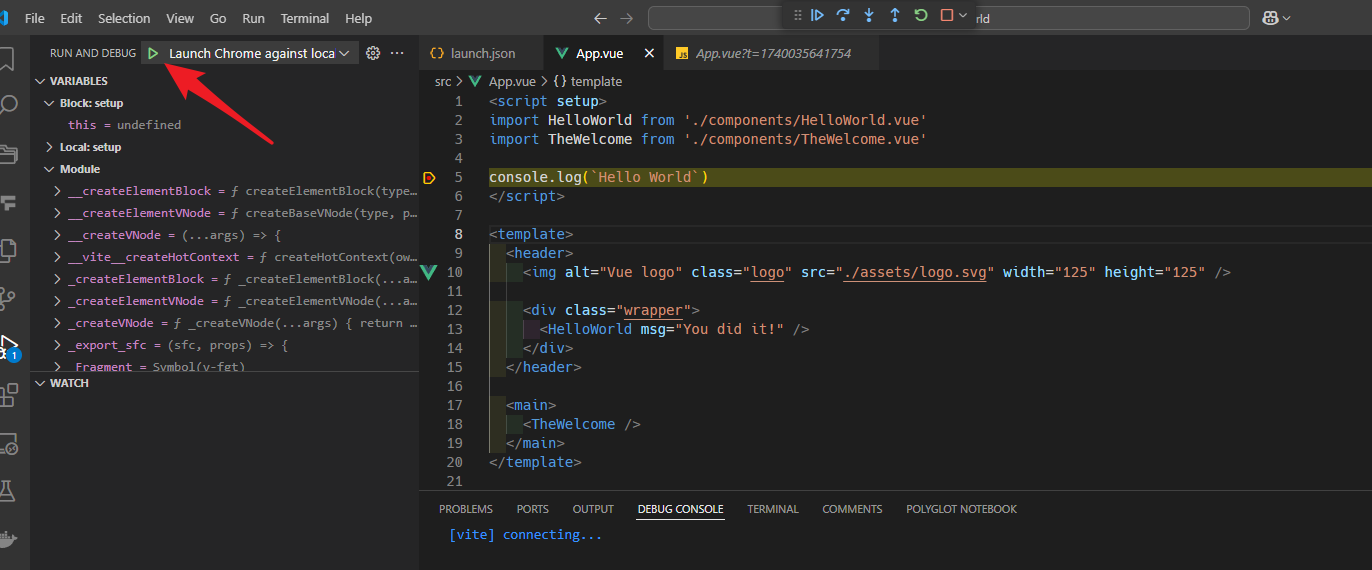
点击调试按钮,即可启动调试。

推荐
相关内容
请作者喝杯咖啡!
 支付宝
支付宝
 微信
微信